Installation & Setup
Setting up Flutter is pretty straightforward. You can do so by installing these in your system -
Flutter SDK
Dart
An editor - Visual Studio Code/Android Studio/Emacs
I'll be using VS Code. Here's the official link that'll guide you through the installation.
Make sure to do these things -
Validate everything is right by running
flutter doctorin your terminal.After installing Flutter & Dart plugins in the editor, set up an emulator.
Make sure the path is updated.
Creating Your First Flutter Project
Inside VS Code, click on View -> Command Palette (Ctrl+Shift+P) & then create a new project. For that click on New: Flutter Project -> Application. Then name the project (Eg. hello_flutter). Your new project will start building.
Now you can run the default code that new projects come with by clicking on Run -> Debug. You can also do a Hot Reload.
Creating Your First Flutter App
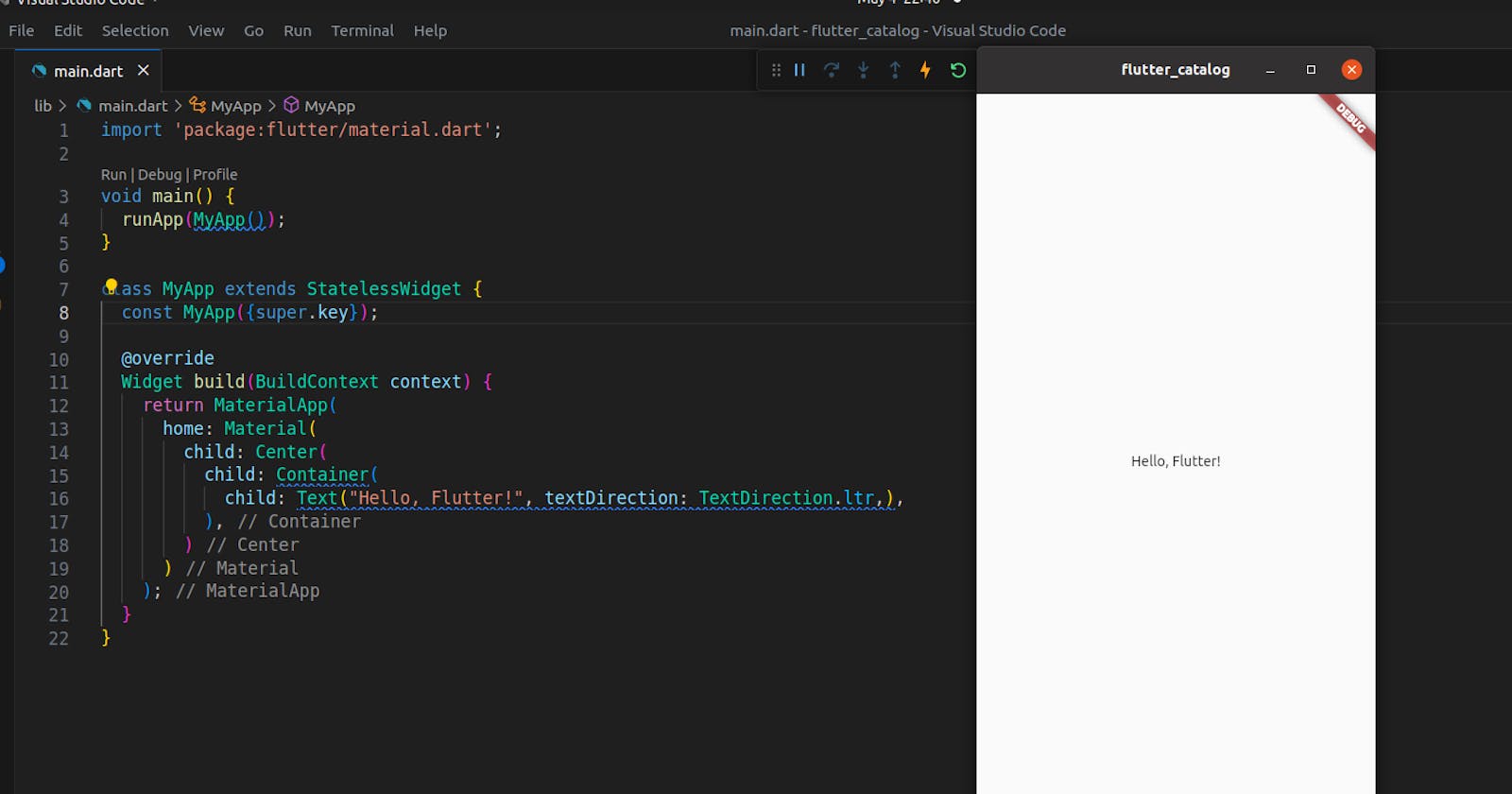
Inside main. dart file, write this code snippet to print "Hello, Flutter!"
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Material(
child: Center(
child: Container(
child: Text("Hello, Flutter!", textDirection: TextDirection.ltr,),
),
)
)
);
}
}

My Errors and How I Overcame Them
Error:
The following assertion was thrown building Text("Welcome to Flutter"):No Directionality widget found.RichText widgets require a Directionality widget ancestor.The specific widget that could not find a Directionality ancestor was: RichTextSolution:
Adding text direction -textDirection: TextDirection.ltrto the Text widget.(Stackoverflow link)