I used the int data type & experimented with some other data types in Dart. Then, I extracted the home code into a new dart file in the lib folder. At last, I used Scaffold instead of MaterialApp & learned how Scaffold works.
lib > main.dart
import 'package:flutter/material.dart';
import 'home_page.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: HomePage(),
);
}
}
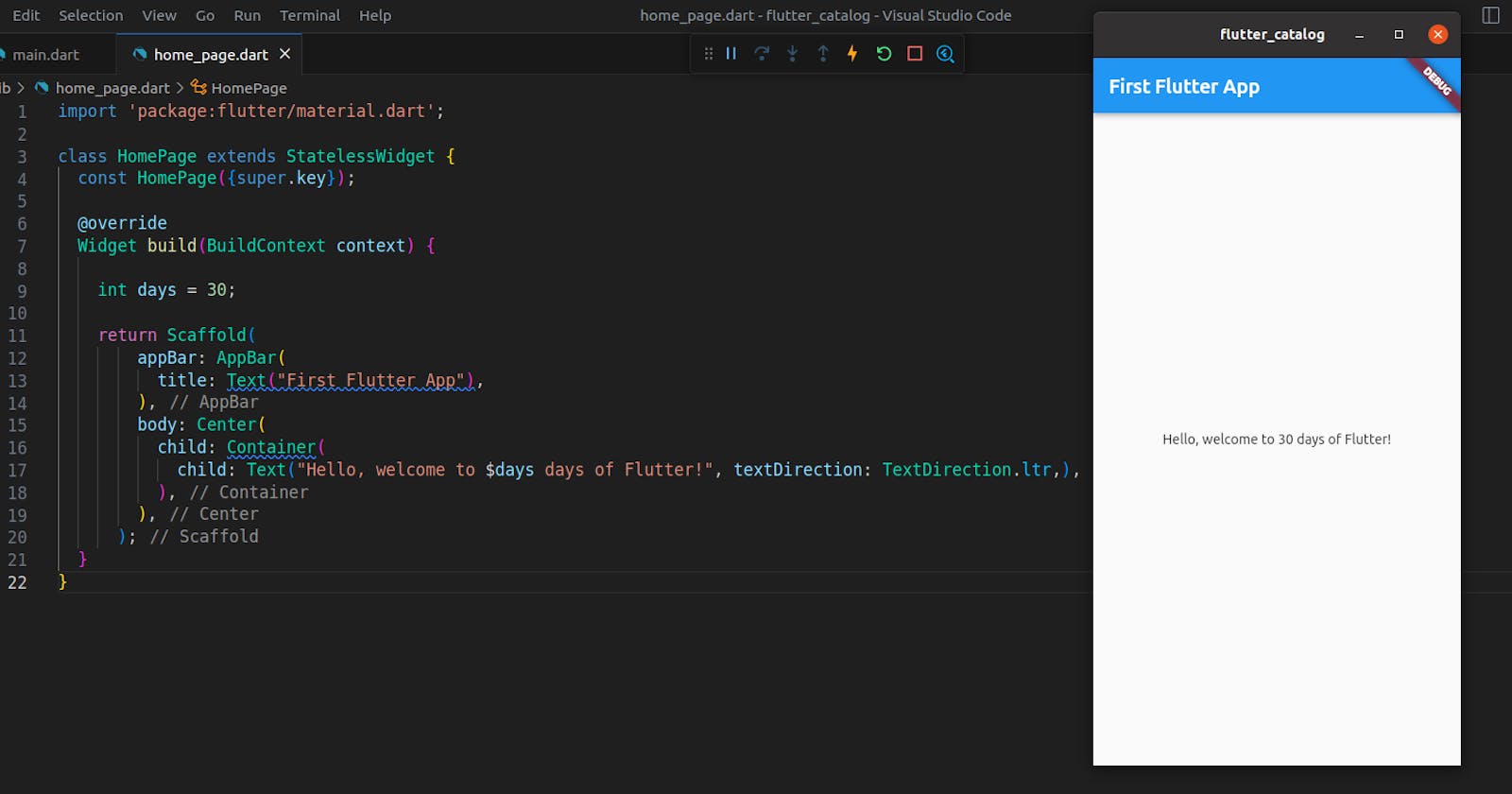
lib > home_page.dart
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
int days = 30;
return Scaffold(
appBar: AppBar(
title: Text("First Flutter App"),
),
body: Center(
child: Container(
child: Text("Hello, welcome to $days days of Flutter!", textDirection: TextDirection.ltr,),
),
),
);
}
}